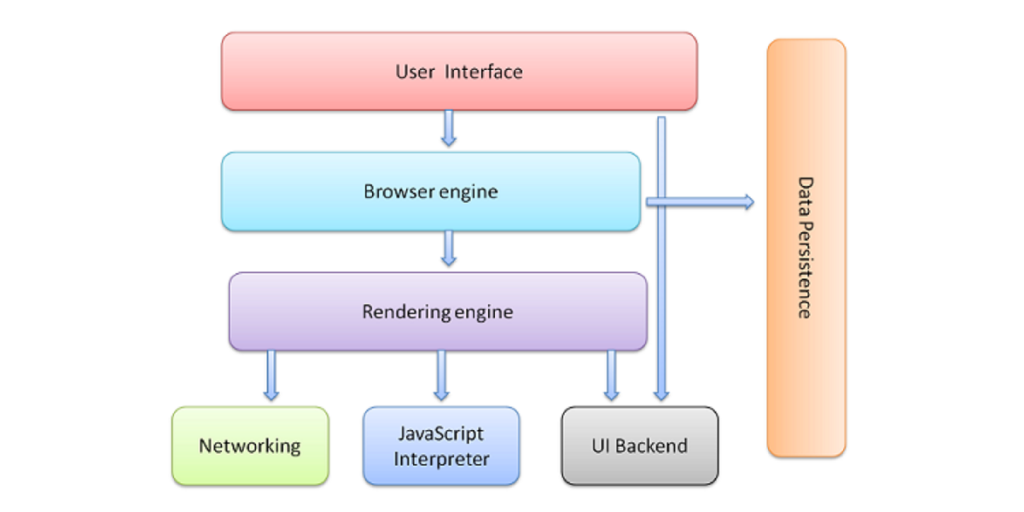
The browser’s main components are :

User interface
This includes the address bar, the back and forward buttons, bookmarking menu, etc. In essence, this is every part of the browser display except for the window where you see the web page itself.
Browser engine
It handles the interactions between the user interface and the rendering engine.
Rendering engine
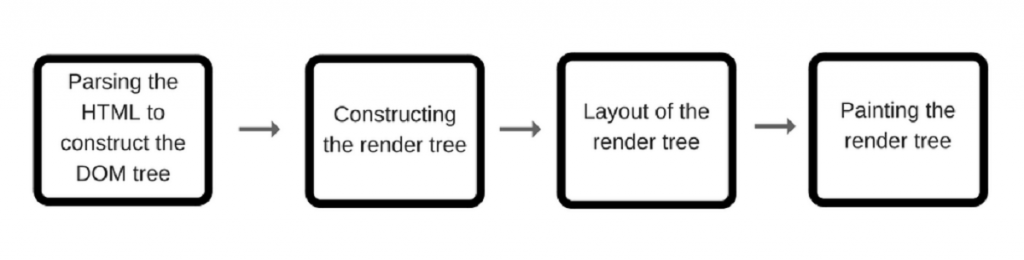
It’s responsible for displaying the web page. The rendering engine parses the HTML and the CSS and displays the parsed content on the screen.

It is important to note that browsers such as Chrome run multiple instances of the rendering engine: one for each tab. Each tab runs in a separate process.
Networking
These are network calls such as XHR requests, made by using different implementations for the different platforms, which are behind a platform-independent interface.
UI Backend
It’s used for drawing the core widgets such as check-boxes and windows. This back-end exposes a generic interface that is not platform-specific. It uses operating system UI methods underneath.
JavaScript engine
A JavaScript engine is a program or an interpreter which is used to parse and execute JavaScript code. A JavaScript engine can be implemented as a standard interpreter, or just-in-time compiler that compiles JavaScript to byte-code in some form.
Data persistence
Your app might need to store all data locally. The supported types of storage mechanisms include localStorage, indexDB, WebSQL and FileSystem.